@browetd wrote:
I am using button cards to display equipment status. See the code below but when I create a second button-card with another entity but with exactly the same code (and on the same line with "type: horizontal-stack) it is overlapping with the previous one, the second one is just a little more on the right though (see pictures at the end). I just want them side by side without overlap… Anyone can help me (I am not really familier with CSS) ? Thanks.
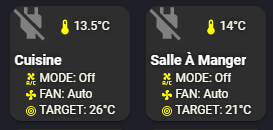
- type: custom:button-card entity: 'climate.cuisine_m' aspect_ratio: 1/1 icon: > [[[ if (entity.state == "off") return "mdi:power-plug-off"; else if (entity.state == "heat") return "mdi:weather-sunny"; else if (entity.state == "cool") return "mdi:snowflake"; else return "mdi:help" ; ]]] name: Cuisine tap_action: action: navigate navigation_path: /lovelace/airco/ styles: card: - background-color: 'var(--heater-card-background)' - border-radius: 10% - padding: 10% - color: ivory - font-size: 12px - text-shadow: 0px 0px 5px black - text-transform: capitalize - width: 120px - height: 115px grid: - grid-template-areas: '"i temp" "n n" "mode mode" "fan fan" "target target"' - grid-template-columns: 1fr 1fr - grid-template-rows: 1fr min-content min-content min-content min-content name: - font-weight: bold - font-size: 14px - color: white - align-self: middle - justify-self: start - padding-bottom: 2px - padding-left: 5px img_cell: - justify-content: start - align-items: start - margin: none icon: - color: '[[[ if (entity.state == "off") return "var(--heater-card-off)"; else if (entity.state == "heat") return "var(--heater-card-on)"; else if (entity.state == "cool") return "var(--heater-card-cool)"; else return "va$ - width: 70% - margin-top: -10% custom_fields: temp: - align-self: start - justify-self: end - padding-right: 20px - padding-top: 12px mode: - padding-bottom: 2px - padding-left: 15px - align-self: middle - justify-self: start fan: - padding-bottom: 2px - padding-left: 15px - align-self: middle - justify-self: start target: - padding-bottom: 4px - align-self: middle - justify-self: start - padding-left: 15px custom_fields: temp: > [[[ return `<ha-icon icon="mdi:thermometer" style="width: 18px; height: 18px; color: yellow;"> </ha-icon><span>${states['climate.cuisine_m'].attributes.current_temperature}°C</span>` ]]] mode: > [[[ return `<ha-icon icon="mdi:air-conditioner" style="width: 12px; height: 12px; color: yellow;"> </ha-icon><span> MODE: <span style="color: var(--text-color-sensor);">${states['climate.cuisine_m'].state}</span></span>` ]]] fan: > [[[ return `<ha-icon icon="mdi:fan" style="width: 12px; height: 12px; color: yellow;"> </ha-icon><span> FAN: <span style="color: var(--text-color-sensor);">${states['climate.cuisine_m'].attributes.fan_mode}</span></span>` ]]] target: > [[[ return `<ha-icon icon="mdi:bullseye" style="width: 12px; height: 12px; color: yellow;"> </ha-icon><span> TARGET: <span style="color: var(--text-color-sensor);">${states['climate.cuisine_m'].attributes.temperature}°C</span></span>` ]]]So this code (that I took from the repository of Button-Card and updated it to meet my needs) is giving this button:
And now what I have with two buttons (the two are overlapping):
I want this
Posts: 1
Participants: 1